概要
ゲームジャムに参加しました。期間とテーマが決められて、指定の場所にアップロードするだけのお手軽ゲームジャムです。
特に順位付けもありません。
Unity 1週間ゲームジャム | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
参加理由
就職したところで、思いのほか情報系の技術に触れない、情報系の同期もいなくて・・・みたいな理由(説明難しい)。
単純に研修の時期なので仕方ない面はありますが・・・(けどPCすら触れないのはどうなの)
とりあえずメインで使うものを決める
テーマ「積む」から連想するものを探します。
・・・土のうが思い浮かびました。
最初の印象を大事にしたいのでこれでいくことに。
土のうの3Dモデルなんかないし作るか~とか思いつつ一応探したらあった。
で、とりあえず位置決めと設置を実装したのが以下の動画
ゲームとして成り立たせる
土のうといえば水などの浸水を防ぐものです。
「防く」ものです。
水を防ぐ、のはビジュアル的にどうやるのがいいか思い浮かばなかったので、弾を防ぐことにしました。
これブロックくずしじゃ( ^ω^)・・・
防ぐだけでは微妙な気がしたので、敵と弾を増やして、エフェクトもつけて綺麗な感じになるようにしました。
で、あとはTopとかゲームクリア画面とか作って完成。
VIDEO www.youtube.com
技術的な話
正直特に難しいことはしてません。ソースも公開したいと思ってる(思ってるだけでGithub にUPし忘れる) ので、見たら大したことしてないなーとしか思わないかと。
ただ、WebGL 用にビルドするのも初めてだったので、日本語が表示されない問題で躓きました。
qiita.com
弾の反射はスクリプト 書くよりも、Physical Material割り当てる方が楽だし確実っぽい。
あと、シーン切り替え時に画面が暗くなる問題が発生した。
古いバーションの解決策はあったけど、新しいバージョンはあんまりなかった。
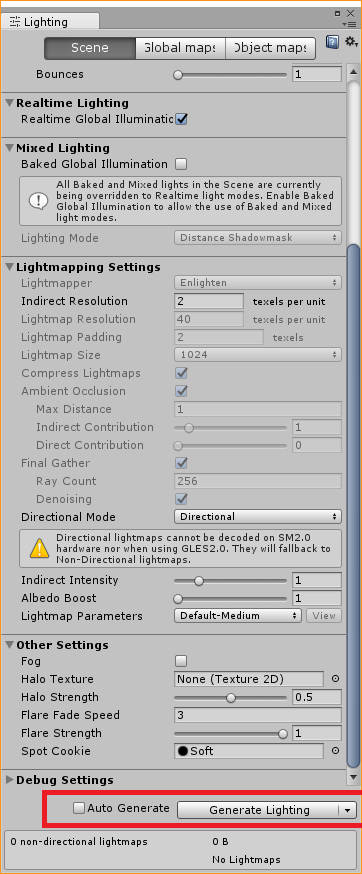
結果的に以下の赤枠のAuto Generationのチェックを外して 、Generate Lightingのボタンを押して 事前にデータを作っておくことで対応した。
.sceneと同じ場所にフォルダが出力されるけど、消したらダメ
反省と今後に向けて
毎回同じ機能実装、作業をしている気がするので、テンプレートを作っときたい
クリア画面でスコアを出力していない
AIがバカ
ゲームとして面白いかが微妙
ロゴ、サムネがダサい
素材の問題
拾ってくるとどうしてもかぶってしまう(オリジナリティの低下)
実際BGMがかぶっていた
凄そうに見せるにはビジュアルけっこう大事。自分で絵かける人とか強い
UI
動かしたりとかしたい。ゲームジャムでそこに力をいれるのは時間的にきついかもしれないが
要勉強
感想
Twitter 上だけですが、みんながいろいろ作ってて、一体感みたいなのが楽しかったです。
発想力がすごい人がいっぱいいました。すごい