作成しました。
使い方はバッチファイル内に書きました。
 もうすぐクリスマスなので、ObjectFieldをこんな感じで並べたくないですか?色とかつけて見やすくしたくないですか・・・?
もうすぐクリスマスなので、ObjectFieldをこんな感じで並べたくないですか?色とかつけて見やすくしたくないですか・・・?
簡単そうに見えて地味に面倒なこの作業を説明します。
ObjectFieldの場合、ラベルが使用するマージン?を弄らないと、下のようになる。
 隠れてしまって見えないですね。
隠れてしまって見えないですね。
なので、EditorGUIUtility.labelWidth = 100;でラベルが使用するマージン?を設定してあげます。
背景色を付けたり、太字にしたりする方法はソースみればわかると思います。 LayoutTest.cs · GitHub
【2017/12/23追記】値が入っている場合に色を変更する機能の追加と、バグ修正

[System.Serializable]
public class Content
{
public AnimationClip clip;
public Transform trans;
}
この部分、MonoBehaviourを継承してないので、’[System.Serializable]’を追加しないと、値を保存してくれない(実行すると値が消える)
コメントいただいたので調べてみました。
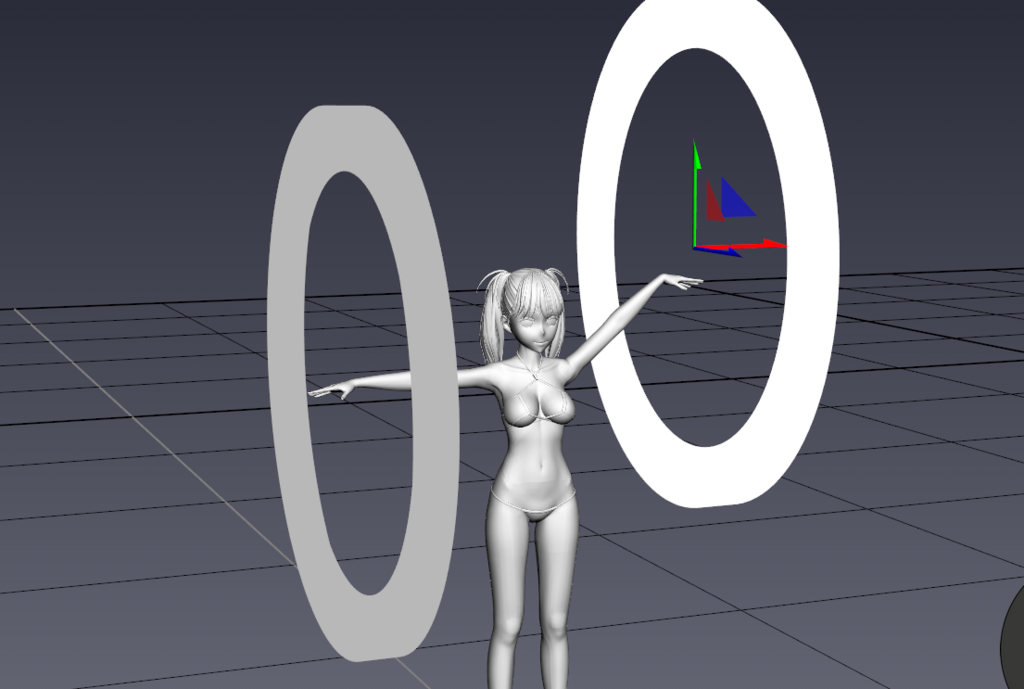
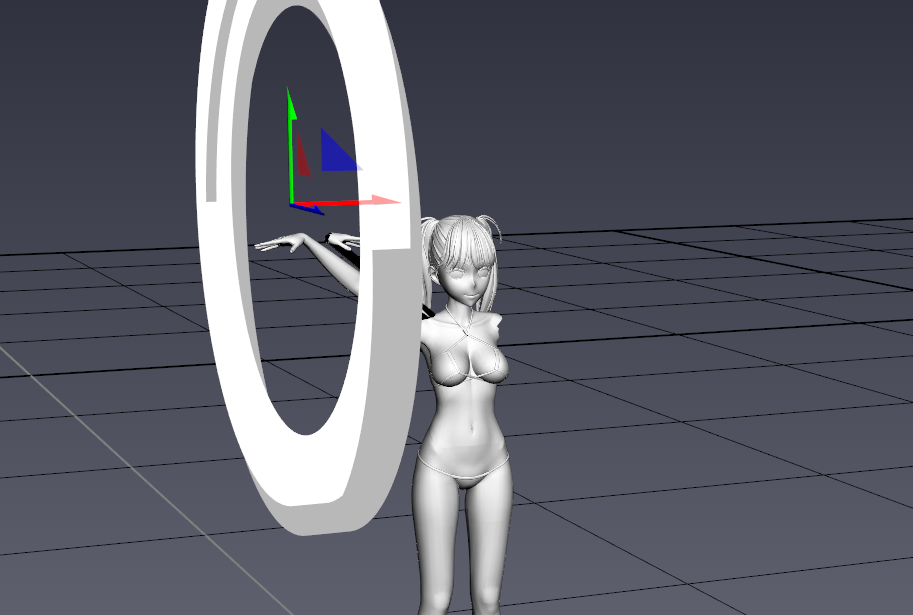
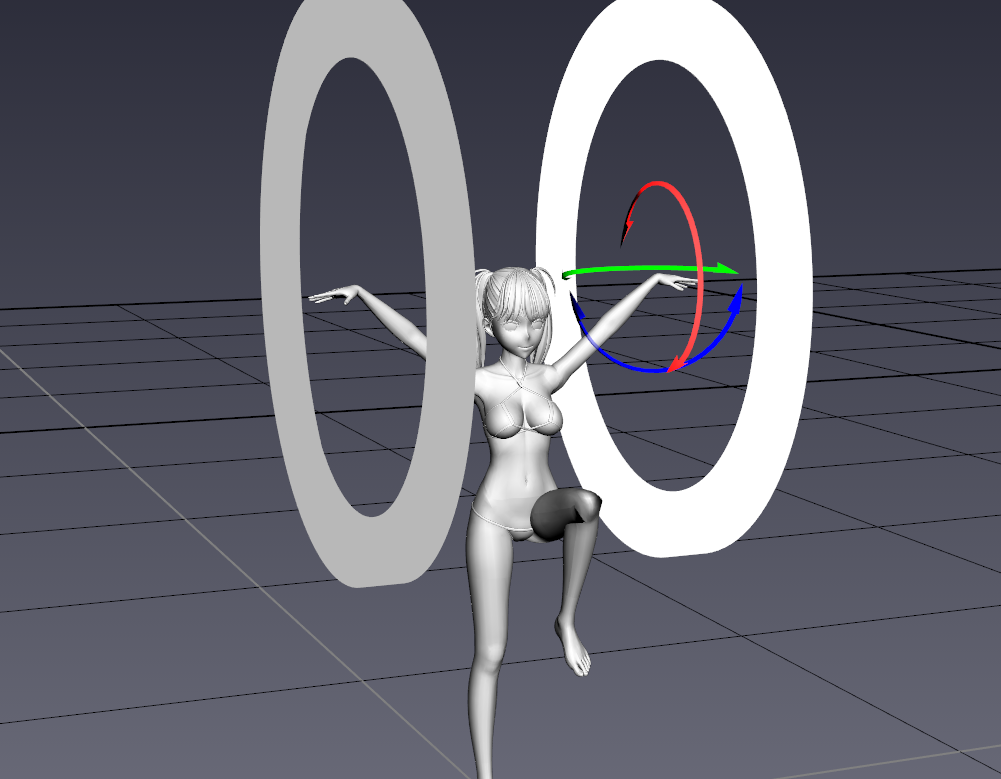
IKでMirrorSelected(左右対称にする)をするとバグる


IKの付け方 Akeytsu IKの使用方法メモ - gologiusの巣
モデルはお借りしました ImagineGirls – ImagineGirls オフィシャルサイト
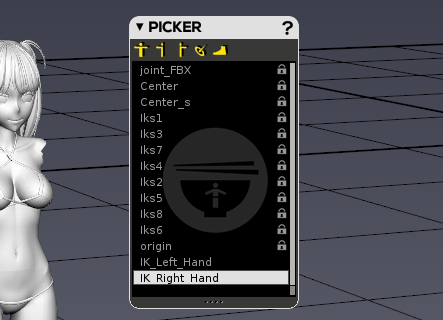
たぶん左右の対応がとれていない。Akeytsuではボーンの名前(L,R,Left,Right)でとっているみたい。 gologius.hatenadiary.com
けどIKはL,Rの文字に対応してない?嘘だろ・・・バグだろこれ・・・
名前を変えるだけ


 (※足は無視してください。ネタです。)
(※足は無視してください。ネタです。)
※改良しました(2018/1/4) gologius.hatenadiary.com
※以下古い情報
走りながら、飛びながら、滑りながら銃を撃ちたい場合、
という風にしたい。
これをAnimationControllerでなく、Playableで実現したい。
ここからDL
GitHub - gologius/PlayabkeMask: Playable APIでマスクをするテスト
実行結果動画
RigがGenericだといけるんだけど、Humanoidだと上半身が動かない。サンプル→https://t.co/AL9h8t2zy1 #Unity pic.twitter.com/lKUOKvOfdY
— ごろぎうす (@gologius) 2017年11月20日
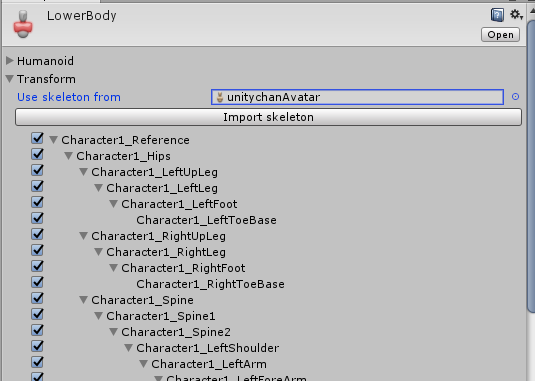
※別のプロジェクトで使用する場合の方法

 上半身or下半身に該当するTransformにチェックを入れてね!!
上半身or下半身に該当するTransformにチェックを入れてね!!
 Maskと再生するクリップを指定
Maskと再生するクリップを指定
MotionPlayer.playFromID()を叩く
サンプル内で関係しているのはMotionPlayer.cs。下の図のようなことをして実現しようとしています。
 (※図はあくまで参考です。認識があっているかも若干怪しいです)
(※図はあくまで参考です。認識があっているかも若干怪しいです)
upperLayerMixer.SetLayerMaskFromAvatarMask(0, upperBodyMask); lowerLayerMixer.SetLayerMaskFromAvatarMask(0, lowerBodyMask);
引数が(レイヤ番号、AvaterMask)なんですけど、LayerMixerを二つ作って、レイヤ番号は0にするのがポイントですね。 ・・・これ本当にあってるのか・・・?
はじめにも書いたけど、RigがHumanoidだと上半身が動かない。
allLayerMixer.ConnectInput(0, upperLayerMixer, 0); allLayerMixer.ConnectInput(1, lowerLayerMixer, 0);
これを
allLayerMixer.ConnectInput(1, upperLayerMixer, 0); allLayerMixer.ConnectInput(0, lowerLayerMixer, 0);
すると、今度は下半身が動かない。 つまり、input番号1が優先されている状態になっている。謎。
書き方の問題です。
[RequireComponent(typeof(Rigidbody), typeof(CapsuleCollider), typeof(MyClass))] public class Character : MonoBehaviour { }
この書き方で四つ目を追加するとエラーになる
//エラーになる書き方 [RequireComponent(typeof(Rigidbody), typeof(CapsuleCollider), typeof(MyClass), typeof(MyComp2))] public class Character : MonoBehaviour { }
なので
[RequireComponent(typeof(MyComp1))] [RequireComponent(typeof(MyComp2))] [RequireComponent(typeof(MyComp3))] [RequireComponent(typeof(MyComp4))] public class Character : MonoBehaviour { }
こう書けばよい。
https://forum.unity.com/threads/why-is-requirecomponent-limited-to-3-components.167232/
ちなみに「Unity requirecomponent more than 4」でググったら出た。
OverrideControllerを使いたいのですが、AnimationClip名を指定というクソ仕様でした。
なのでState名がついた空のAnimationClipを自動生成し、それをセットします
OverrideControllerの仕様上、下図のOriginalの名前が、Clip名になります。 State名が変わったり、増えたりすると、いちいち設定しないといけません。 また、Clip名とState名が一意に対応している、という保証もありません。

というかなぜStateで指定させてくれないの・・・???
gist31d0b33762a1b5d88b9b8bb9eedd6dc9
printCustomLabel()は、前の記事で作成したものですね。直接今回の処理とか関係ありません。
また、複数レイヤーには対応してません(//todo のところ)
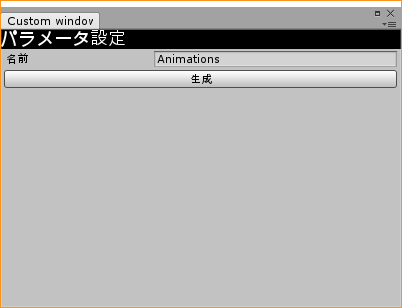
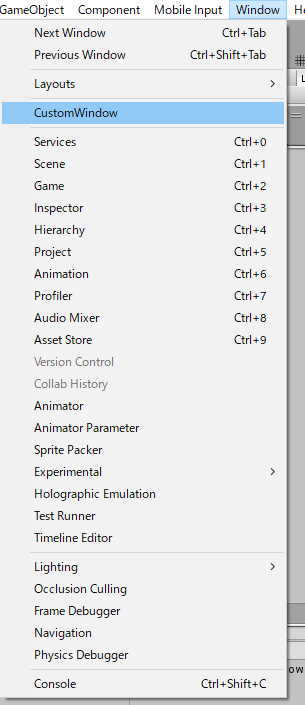
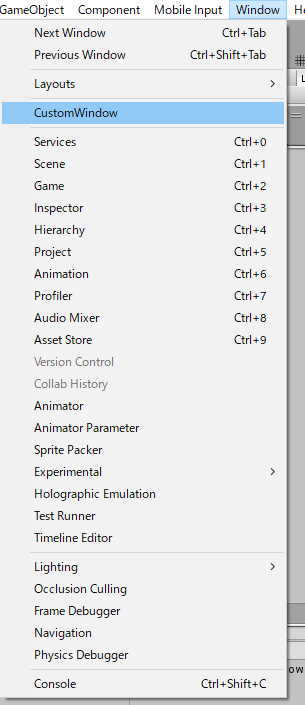
Assets/Editor内にCustomAnimatorWindow.csを作成(フォルダがなければ新しく作成する)。Window->CustomAnimatorWindowをクリック
以下のような画面が出るので、適当に設定してボタンをおせばいいです。

結局、ウインドウ開いてボタンを押す作業は発生しますが、手作業でファイル名を設定したりするよりも、はるかに安全かつ楽だと思います。
サイズと色と太字、斜体を一括設定する関数がなかったので作った。
gistd5bd52cc37a31321143502ffbca3cba7
Assets/Editor内にCustomWindow.csを作成(フォルダがなければ新しく作成する)。Window->CustomWindowをクリック
以下のような画面が出る(黒地のラベルが、今回のラッパーで作成した部分)